Простое управление состоянием приложения
Теперь, когда вы знаете о декларативном программировании пользовательского интерфейса и разнице между эфемерным состоянием и состоянием приложения , вы готовы узнать о простом управлении состоянием приложения.
На этой странице мы будем использовать providerпакет. Если вы новичок во Flutter и у вас нет веских причин выбирать другой подход (Redux, Rx, хуки и т. д.), вероятно, вам стоит начать с этого подхода. Пакет providerпрост для понимания и не требует много кода. Он также использует концепции, которые применимы в любом другом подходе.
Тем не менее, если у вас есть большой опыт управления состоянием из других реактивных фреймворков, вы можете найти пакеты и учебные пособия, перечисленные на странице параметров .
Our example

Для иллюстрации рассмотрим следующее простое приложение.
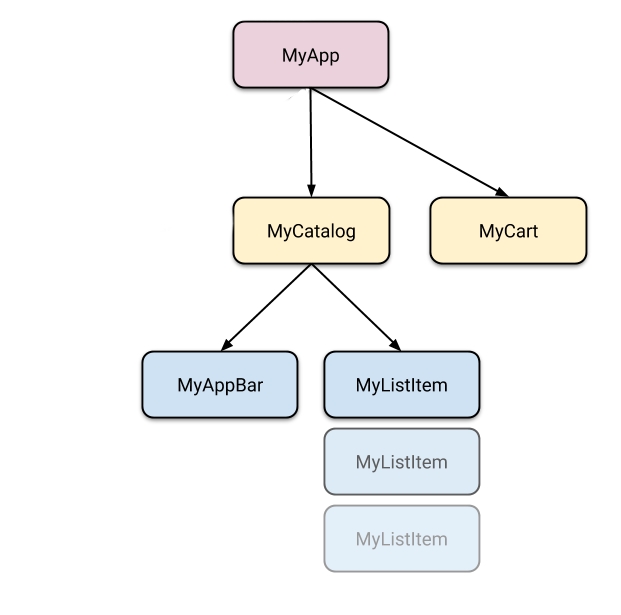
Приложение имеет два отдельных экрана: каталог и корзину (представленные виджетами MyCatalog и MyCart соответственно). Это может быть приложение для покупок, но вы можете представить ту же структуру в простом приложении для социальных сетей (замените catalog на "wall", а cart на "favorites").
Экран каталога включает в себя пользовательскую панель приложений (MyAppBar) и прокручиваемое представление множества элементов списка (MyListItems).
Вот приложение, визуализированное в виде дерева виджетов.

Last updated